カギカッコをCSSで表現するには?
カギカッコは、文字列ではなくCSSで作られることがあります。
今回はカギカッコをCSSで作る方法のメモです。
例えばこのサイトのなかに、こんな部分があります。
|
1 |
<h2>ノマドエンジニア育成講座<br>iSara[イサラ]とは</h2> |

このカギカッコはCSSで作られています。ドラッグ&ドロップでコピーしようとしてみれば、できないことがわかるかと思います。
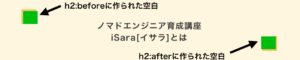
このCSSを分かりやすくしてみましょう。

中心の文字はh2タグに囲まれています。このh2のbeforeとafterに透明な四角形が作られています。
四角形の特定の辺だけをborder属性で可視化しているわけです。
つまり、CSSコードは下記のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
h2 { text-align: center; } h2:before { position:absolute; /*before(after)を可視化するためのおまじない*/ content:""; box-sizing: border-box; /*位置は左上を指定*/ top: 0; left: 0; /*50px × 50px の四角形を作成 */ width: 50px; height: 50px; /*topとleftの辺だけを可視化する*/ border-top: 4px solid #ebb94d; border-left: 4px solid #ebb94d; } h2:after { position: absolute; content: ""; box-sizing: border-box; /*位置は右下を指定*/ bottom: 0; right: 0; /*50px × 50pxの四角形を作成*/ width: 50px; height: 50px; /*bottomとrightのへんだけを可視化する*/ border-bottom: 4px solid #ebb94d; border-right: 4px solid #ebb94d; } |
※ beforeとafterとは?
CSSにはbeforeとafterがあります。
これはCSSの擬似要素で、ある属性の前後にデザインを追加したいときに使います。
HTMLコードを使わずにデザインができるというメリットがあります。
よくデザインのためだけに空のタグを追加するときとかありますよね?
これを上手く使えば、そんな邪魔なHTMLを減らすことができます。
