PlantUML が便利過ぎた!使い方を徹底解説!
プログラムを作るには設計が欠かせません。主にシステム開発は、要件定義→設計→開発の流れで進みます。
そしてつい先日、設計フェーズの仕事が自分の元にも訪れてきました。
天才エンジニアの僕はめんどくせぇなぁ〜と思いながらこんな設計書を作って提出しました。一体どうなったのか!?
- この機能はこうする
- あのクラスはこうする
- こことあそこでくっつける
 上司
上司いや何で箇条書きやねん!!!クラス図とかで作れや!
まあそうなりますよね…だけど図を作って設計するとか面倒じゃないですか?
そんな時にたどり着いたのがPlantUML
これはクラス図やシーケンス図などのUMLをコードで書くことができるVScodeのプラグインです。コードから図を自動生成することができます。ここで紹介するだけあって、めっっっっっちゃ便利です、これ。
ものは試し。早速やっていきましょう。
インストール方法
Visual Studio Codeの環境構築
VSCodeを入れていない方はダウンロードしましょう。こちらからダウンロードできます。
ダウンロードしたインストーラーを起動して、インストールまで終わらせて下さい。
PlantUMLをインストール
VSCodeを起動しましょう。左の一番下のアイコンをクリックして下さい。
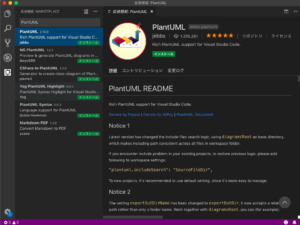
プラグインの検索エンジンが上の方にあると思うので、PlantUMLで検索して下さい。以下が出てきたらインストールしましょう。

使ってみよう!
コードを書いた後、「option + D」(Mac)で実行できます!
(windowsの場合は、「Alt + D」です。)
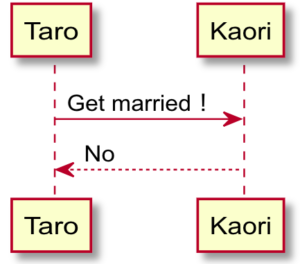
シーケンス図
クラスやオブジェクト間のやり取りを時間軸に沿って記述した図
|
1 2 3 4 |
@startuml Taro -> Kaori:Get married! Kaori --> Taro :No @enduml |

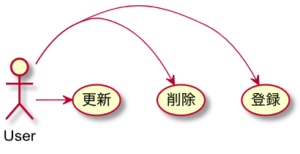
ユースケース図
システムの使い方を、ユーザー視点で表現した図
|
1 2 3 4 5 |
@startuml User -> (登録) User -> (削除) User -> (更新) @enduml |

クラス図
クラス間の関係からシステムの構造を表現した図
|
1 2 3 4 5 6 7 |
@startuml Class01 <|-- Class02 Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 -- Class10 @enduml |

アクティビティ図
一連の手続きを表現した図
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@startuml start :起きる; :朝食を食べる; :歯を磨く; if (眠い?) then (はい) :二度寝する; else (いいえ) :着替える; endif stop @enduml |

コンポーネント図
|
1 2 3 4 5 6 |
@startuml [コンポーネント1] [コンポーネント2] as Comp2 component [コンポーネント3] component コンポーネント4 @enduml |

何が良いのか
UMLをコード管理できる
UMLといえば図なので画像ファイルで管理するのが当たり前でしたが、これを使うとコードとして管理できます。
これによりGitのバージョン管理が捗ります。差分確認もできるようになり、利便性も向上!
レイアウトを気にしなくて良い
図の作成となると、どうしても細かいレイアウト調整に力が入りがちです。
デザインセンスの有無で完成度が大きく変わってしまいます。
PlantUMLではコードで書きたいことだけ書けば、図は自動生成されます。
同じ設計なら誰が作っても、全く同じ設計図が作れます。
デザインセンスは必要nothing!
学習コストが低い
コードとなると学習コストか心配ですが、上にあげたサンプルくらいが書ければ大体の図は書けます。
難しい文法に悩まされることは一切無いでしょう!
様々な図に対応できる。
PlantUMLは、エンジニアが業務で使う主要なUMLにほとんど対応しています。
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図
- コンポーネント図
- 状態遷移図
- オブジェクト図
- 配置図
- タイミング図
さらに!UML以外でも様々な図に対応しています。
- ワイヤーフレーム
- アーキテクチャ図
- SDL
- Diita
- ガントチャート
- マインドマップ
- Work Breakdown Structure diagram
- 数学的記法
これでもう設計に困ることはありませんねぇ!!!
設計以外でも、何か図を書く予定のある方はぜひインストールして、使ってみて下さい!
以上!
